

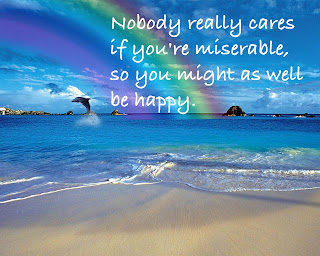
For my final project, I created my image with a tutorial from my previous blogpost. It is just a simple photo of a beach with a rainbow. However, I did add one photo to make my art more attractive. I used a photo of a dolphin, jumping out of the water. I added this, and it made my art pop. Next, I used a quote that I found on on the internet and it is, "Nobody really cares if you're miserable, so you might as well be happy." This sends a clear message to everyone. Last, I made it 10 by 8 photoshop document at 200 dpi. Adding the quote made my image graphic design, as it motivates, is an opinion, and sends a clear message to everyone.